Mindflow Journaling app
mindflow is an online platform dedicated to promoting emotional wellness through journaling. It takes a holistic approach to addressing individual wellbeing that allow users to explore feelings, practice self-reflection, and prioritize mental health through features like: secure and private journaling, guided writing prompts and exercises, mood tracking, progress tracking, emotional wellness articles, and community support.
Tools
Figma
Adobe Photoshop
Adobe Illustrator
My Role
User research and competitive analysis
Creating User persona
Empathy map
Customer journey map
Wireframes and prototypes
Mock-up and visual designs
Timeline
Overall: 4 weeks
Discovery & Research: 2 weeks
Design & testing: 2 weeks
Step 1: Empathize
Develop a deep understanding of the target audience/customer/consumer and their unique perspective to identify and address the problem at hand
User Interviews
As a foundational component of UX research and design, these interviews played crucial role in uncovering user insights, validating ideas, and ultimately creating products that meet user needs and deliver exceptional experiences.
User Personas
We wanted to form a deeper understanding of our users' goals, needs, experiences, and behaviors. So, we created 4 personas for each of our user segments. They were based on user interviews and surveys, and we kept updating them throughout the project as we gathered more data. We used these personas whenever we wanted to step out of ourselves and reconsider our initial ideas.
Step 2: Define
Define the problem statement clearly - the ideal problem statement captures the perspective of human-centered needs rather than focused on business goals
Problem Statement
Based on my interview responses, I found that many people feel overwhelmed feel or not motivated when it came to consistently writing in a journal to express their feelings, emotions, or thoughts. This was a result of their busy schedules, lack of time, or lack of accessibility.
How might we create a tool that allows people to stay continuously inspired/engaged to express their emotions and write down their thoughts without losing motivation so that it can improve their mental health?
Step 3: Ideate
Brainstorm ways to address those unmet needs found in the problem statement, create drawings, and low-fidelity wireframes
The Solution
Create a platform that allows users to track their mood, view personal trends, and access pre-curated journaling prompts within a user-friendly interface.
Many individuals seeking a journaling app for emotional tracking and self-reflection encounter difficulties in finding a platform that seamlessly integrates mood logging, trend analysis, and personalized journal prompts all-in-one.
As a result, users struggle to effectively monitor their emotional well-being, identify patterns, and cultivate a consistent journaling practice to support their mental health journey.
The User flow
Once I knew the direction I wanted to go in based on both market and user research, I began curating my page layout.
Some sketches…
Perhaps my biggest struggle as a designer is being okay with things not looking "perfect" all of the time. In this first part of design, I challenged myself to draw my ideas instead of going straight to mockups, and I must admit it was infinitely helpful.
Wireframes
Perhaps my biggest struggle as a designer is being okay with things not looking "perfect" all of the time. In this first part of design, I challenged myself to draw my ideas instead of going straight to mockups, and I must admit it was infinitely helpful.
Component Sheet for the mindflow identity and app
The Final Prototype!
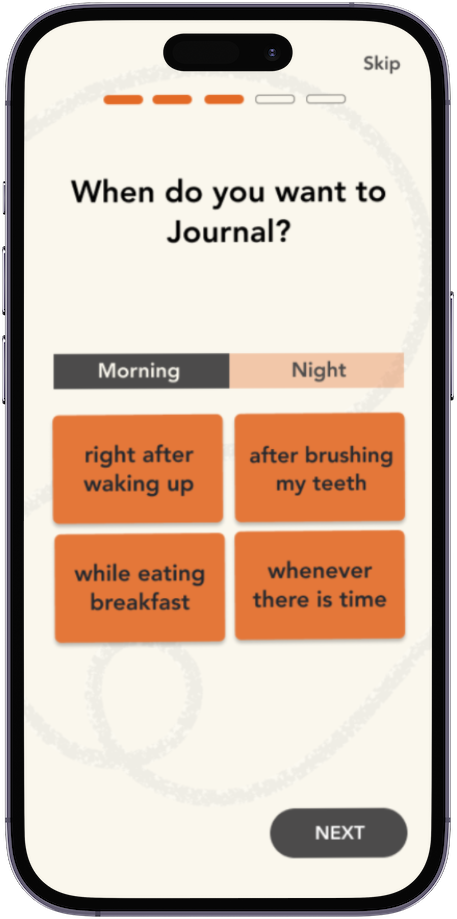
Onboarding Screens
The final product! This includes the design of: Onboarding screens, sign-in screens, the homepage, the journal prompt page, mood-tracking pages, and the trends feature.
This includes the homepage which has a calendar feature to keep track of what days each individual completes a task on the app (to track progress and offer incentive), a quote of the day, mood tracking shortcut, and resources for mindfulness.
Step 4: Prototype
Turn my ideas from Stage 3 into Prototypes so that it can be tested on real users
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with mindflow's value and message.
I went with a lighter tone for the theme, and focused on a color palette of orange, gray, and creme. Orange as the main color scheme represents positive energy and mindfulness, which goes perfectly with the app's purpose.
I made sure to follow the Web AAA's accessibility guidelines and made sure the contrast of the colors passed the test and the text size was large enough.
I included illustrations personally made to go with the theme of the app and improve user engagement.
Main App Screens